Версия сайта для слабовидящих – особенности и способы создания

Распространение интернета затронуло большинство сфер нашей жизни. Здесь знакомятся, общаются, делают покупки, ищут информацию, записываются на прием к врачу и оформляют ипотеку. И, если вначале подобные функции не были доступны для людей с ограниченными возможностями, то сейчас версия сайта для слабовидящих стала обязательным условиям для многих web - ресурсов. К примеру, в ОС Windows предусмотрена функция диктора, а для озвучивания и увеличения текста на экране есть специализированные программы.
Что такое версия сайта для слабовидящих
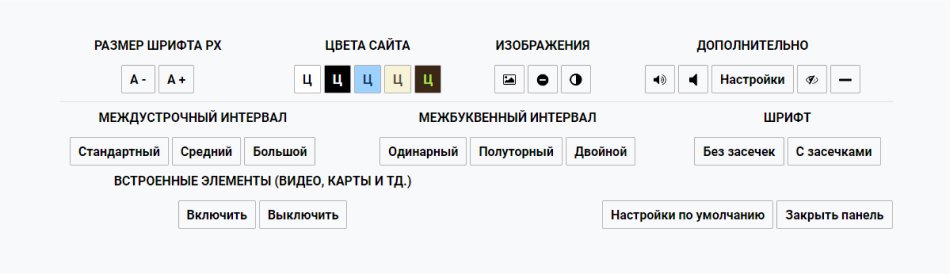
Это шаблон для упрощенного восприятия информации, разработанный для людей с расстройствами зрения. Как правило, в таком варианте увеличивается шрифт, меняется расцветка и повышается контрастность. В правом верхнем углу страницы находится специальная кнопка и ссылка, которая активирует режим для улучшения восприятия.

Какие сайты обязаны иметь версию для слабовидящих
На основе стандартов WCAG2.0 и ГОСТ P 52872-2012 в 2016 году в РФ приняли закон, согласно которому режим для слабовидящих должен присутствовать в сервисах государственных структур, социальных и образовательных заведений, частных клиник, а также медицинских учреждений.
Отсутствие данной функции влечет за собой штрафные санкции в размере от 3 до 100 тысяч рублей.
Список требований, которым обязан соответствовать интернет-ресурс:
- Возможность самостоятельного выбора цвета фона и текста.
- Отсутствие фреймов на страницах.
- Ограниченное использование файлов формата PDF.
- Текстовое описание совместно с тегом Alt в каждом изображении.
- Отсутствие объемных таблиц.
- Наличие аудио капчи.
При этом пользователям предоставляется возможность отключения графики, а также выбор одного из трех размеров шрифтов и цветовых схем.

Методы создания версии для людей с нарушенным зрением
Разработка описываемого функционала подразумевает изменение изображения под характер расстройства. При астигматизме у человека нарушается четкость восприятия графического и текстового контента. Дальтоники не могут полноценно воспринимать цвета и оттенки. В этих случаях увеличение букв не поможет улучшить восприятие, поэтому придется еще подключать три цветовых схемы. Изменить визуальную часть можно одним из описанных ниже способов.
Внедрение уникального скрипта
В этом случае уже готовый сайт оснащается специальным скриптом. Широкую популярность приобрел бесплатный UScript. Однако применить его можно только на движке CMS, где есть поддержка библиотеки Jquery.
Демо-версии плагинов и стандартных скриптов
Для создания оболочки ресурса для слабовидящих можно воспользоваться плагином. К примеру, в платформе WordPress предусмотрена возможность установки расширения «For the visually impaired», предназначенного для пользователей с заболеваниями глаз.

Отдельный сайт на поддомене
Параллельно с основным сайтом можно создать оболочку для слабовидящих, которая будет размещаться на поддомене. Процесс во многом схож с разработкой мобильной версии. Однако в отличие от последней, структура страниц и разметка HTML останутся прежними. Единственным нововведением может быть другая цветовая схема, более крупный шрифт и отсутствие фреймов.
Разработка адаптивного шаблона
Создавая адаптивный шаблон для слабовидящих, необходимо учесть, что посещать ресурс будут пользователи с разными расстройствами и заболеваниями глаз.
По этой причине нужно предусмотреть следующие параметры:
- Возможность озвучивания блоков.
- Управление с помощью клавиатуры.
- Возможность отключения медиаконтента.
- Увеличение и изменение стиля шрифта.
- Наличие черно-белого контента.
- Самостоятельный выбор расцветки.
Версия для слабовидящих – обязательный атрибут на сайте не только государственных учреждений. Всё чаще разработчики устанавливают её на коммерческих и информационных web ресурсах. Банки, страховые и строительные компании, операторы мобильной связи смогли расширить свою аудиторию в интернете за счет привлечения пользователей с ограниченными возможностями.
Ваш комментарий будет опубликован на сайте после проверки модератором

Как привлечь новых клиентов? Из статьи вы узнаете о 24 способах заявить о вашем бизнесе, расширить клиентскую базу и увеличить трафик заявок.

Запуск бизнеса с нуля всегда сопряжен с множеством рисков. Как избежать провала и успешно стартовать, читайте в нашей статье, посвященной понятию MVP. На примерах разных бизнесов рассмотрим, как можно применить минимально жизнеспособный продукт.

Главная страница сайта — зачем она нужна и что на ней писать? Читайте руководство по главной странице сайта, которое мы разработали, опираясь на опыт разработки, SEO-продвижения и маркетинговый подход.

Повысить шансы завершить контакт продажей помогут приемы скрытого воздействия на потенциального клиента. В статье описаны 5 способов, как привлечь внимание к продукту и подтолкнуть к решению о покупке.



Комментариев нет, будьте первым!