Принципы разработки web дизайна

Web дизайн - художественное оформление сайтов, проектирование структуры страниц с точки зрения цвета, форм и восприятия. Разработка дизайна сайта – творческий трудоемкий процесс, который требует навыков художника и специалиста по юзабилити. Первое впечатление, которое производит графическое решение, во многом определяет поведение пользователя: останется ли он на странице, надолго ли, будет ли прокручивать вниз и кликать по другим разделам.
Что влияет на создание дизайна сайта?
«Сайты создают для людей» - это основная мысль, которую должен держать в голове заказчик и разработчик. Целевая аудитория - точка опоры для создания web дизайна. Портрет того, кому будет интересно содержание страницы в интернете, влияет на её графическое решение. Например, корпоративный портал золотодобывающего концерна не может содержать разноцветные “мультяшные” буквы. А для лендинга, посвященного детским праздникам, это вполне приемлемо.
Анализ целевой аудитории, представление о том, каким может быть сценарий поведения пользователя, определяет то, какими будут компоненты дизайна web страниц.

Композиция и стиль
Целостность дизайна сайта является ключевым принципом. Если главная страница содержит три цвета, то они же используются на остальных страницах. Единым должен быть вид ссылок, размер и шрифт заголовков.
Современная графика практически не имеет острых углов.
Например, вы замечали, что многие “старые” сайты проводят ребрендинг? В обновленной версии кнопки, как правила, имеют округлую форму, а цвета более спокойные.
Второй важный принцип - правило подчиненности элементов веб дизайна. Например, размер заголовков не может быть меньше, чем у подзаголовков.
Цветовая гамма
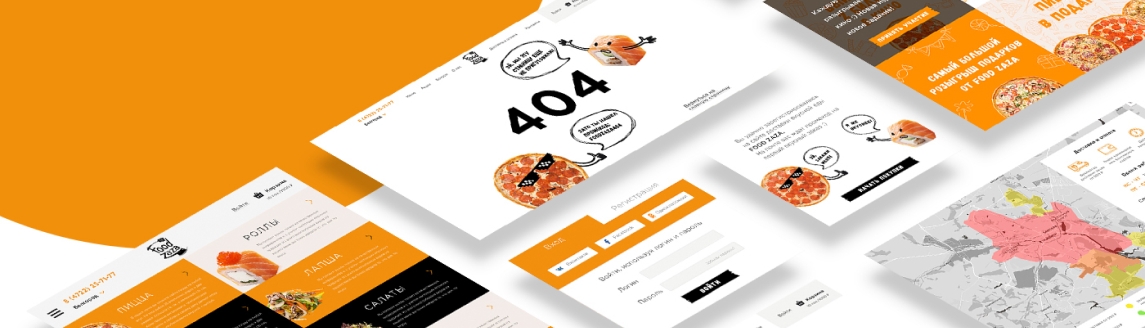
Сочетание цветов играет ведущую роль в разработке макета. Визуальное восприятие способно вызывать разные ассоциации: например, красный чаще всего воспринимается как что-то опасное на подсознательном уровне. У каждого из нас свой ассоциативный ряд для определенного цвета, однако есть общие тенденции:
- зеленый - цвет листвы, травы на уровне подсознание человек воспринимает как признак жизни, изобилия, мира (вспомните корпоративные цвета Сбербанка);
- желтый - солнечный свет несет энергию всему живому, поэтому вызывает положительные эмоции;
- черный - вызывает противоречивые чувства: с одной стороны, это уверенность, стабильность, с другой стороны - тревога;
- белый - универсальный вариант, который сочетается с всем остальными; цвет чистоты, воздуха, объема.
Вы обращали внимание, что большинство современных сайтов создают на белом фоне? Текст, графика, фотографии словно «парят» в воздухе.
Разные оттенки одного цвета могут вызывать абсолютно противоположные чувства. Согласитесь, небесно-голубой и грязно-синий не могут восприниматься одинаково.

Как веб дизайнер выбирает цвета?
Специалисты по web дизайну учитывают пожелания заказчика, требования брендбука. Но для создания по-настоящему уникального проекта иногда стоит рискнуть и осуществить разработку с нуля.
Выбор палитры зависит от цели проекта. Если задача ресурса - подтолкнуть пользователя к действию (лендинги, интернет-магазины, промо страницы) - будут использованы яркие, «сочные» цвета. Для информационных или имиджевых порталов подойдут «спокойные» тона.
Правило трех
Основа графического оформления - комбинация из 3 цветов:
- Акцентный - выделяет главное;
- Фоновый - на страницах с большим количеством текста фоновая заливка снижает контрастность букв, что облегчает чтение.
- Вспомогательный фоновый - оттенок главного фона, который визуально разделяет блоки на странице.
На самом деле, при разработке дизайна используют большее количество оттенков. Но базовых должно оставаться три, иначе страница будет похожа на детскую раскраску.

Типографика
Шрифт так же важен, как и палитра. Большая часть информации в интернете представлена текстовым контентом. От того, какой шрифт будет использован, зависит, захотят ли прочитать информацию.
Рекомендуют комбинировать шрифты одного семейства (гарнитуры), объединенные единой стилистикой. Несмотря на различные начертания, они сохраняют единый стилистический строй. Использование разных гарнитур повышает риск рассеивания внимания читателя.
Как выбрать шрифт для сайта?
На выбор влияет тематика и целевая аудитория. Например, готика вряд ли будет уместна для салона красоты “Гламур”, а вот для барбершопа “Темный рыцарь” - почему бы и нет? Не стоит увлекаться рукописными формами с множеством вензелей. Такие виды лучше использовать только для заголовков.
Для текста применяют следующее правило:
- расстояние между букв меньше, чем между слов;
- расстояние между слов меньше, чем между строк;
- расстояние между строк меньше, чем между абзацев.
Группа шрифтов, которую выбрали для заголовков, ссылок, кнопок, цитат - общая для всех страниц.
Таким образом, принцип целостности и подчиненности распространяется и на типографическую составляющую web дизайна.
Сложность работы веб дизайнера заключается в субъективности мнений. У всех нас разные вкусы, разные представления о том, что красиво, а что нет. Однако, правила и принципы, о которых было сказано выше, помогут объективно оценить качество разработки веб дизайна.
Ваш комментарий будет опубликован на сайте после проверки модератором

Как привлечь новых клиентов? Из статьи вы узнаете о 24 способах заявить о вашем бизнесе, расширить клиентскую базу и увеличить трафик заявок.

Запуск бизнеса с нуля всегда сопряжен с множеством рисков. Как избежать провала и успешно стартовать, читайте в нашей статье, посвященной понятию MVP. На примерах разных бизнесов рассмотрим, как можно применить минимально жизнеспособный продукт.

Главная страница сайта — зачем она нужна и что на ней писать? Читайте руководство по главной странице сайта, которое мы разработали, опираясь на опыт разработки, SEO-продвижения и маркетинговый подход.

Повысить шансы завершить контакт продажей помогут приемы скрытого воздействия на потенциального клиента. В статье описаны 5 способов, как привлечь внимание к продукту и подтолкнуть к решению о покупке.


Комментарии (2)
Дина
2 октября 2020 г., 21:40
Считаю, что дизайн сайта является одним из ключевых пунктов в задаче. Спасибо данной статье за полезную информацию, мне как раз ее не хватало. Помню, как пыталась разработать дизайн и не вышло, так как не хватало информационной базы. В общем, спасибо автору за статью:)
Анна М
15 октября 2020 г., 21:24
Я понимаю важность дизайна сайта, т.к. сама с этим столкнулась. У меня был сайт по продаже вещей, но сайт был не оформлен. Заказов почти не было. Но потом я нашла хороший сервис по самостоятельному оформлению сайтов и сделала себе отличный сайт. После чего начали появляться клиенты. Так, что моё мнение - дизайн важен для сайта.